카카오워크 워크보드
- React
- TypeScript
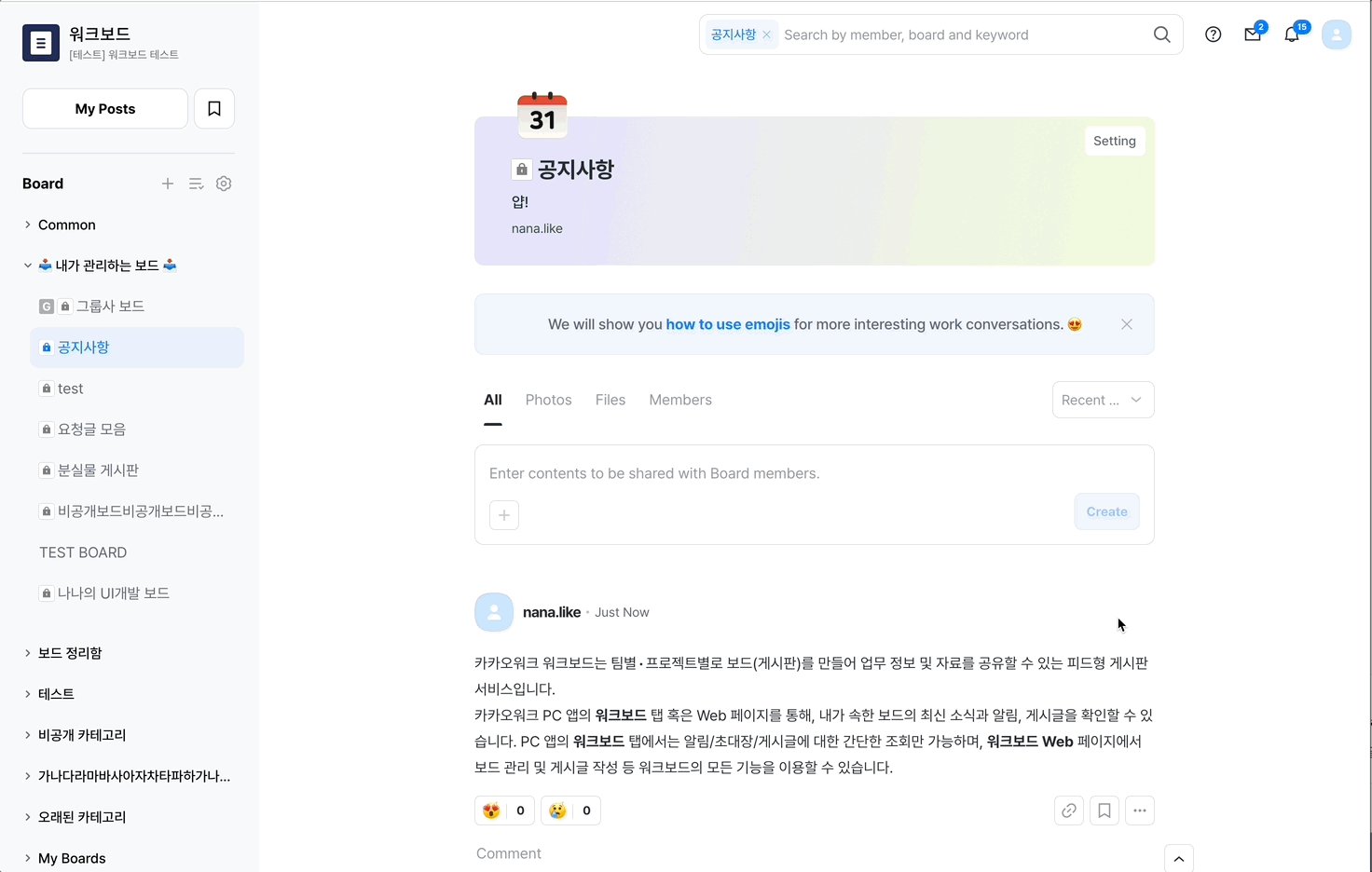
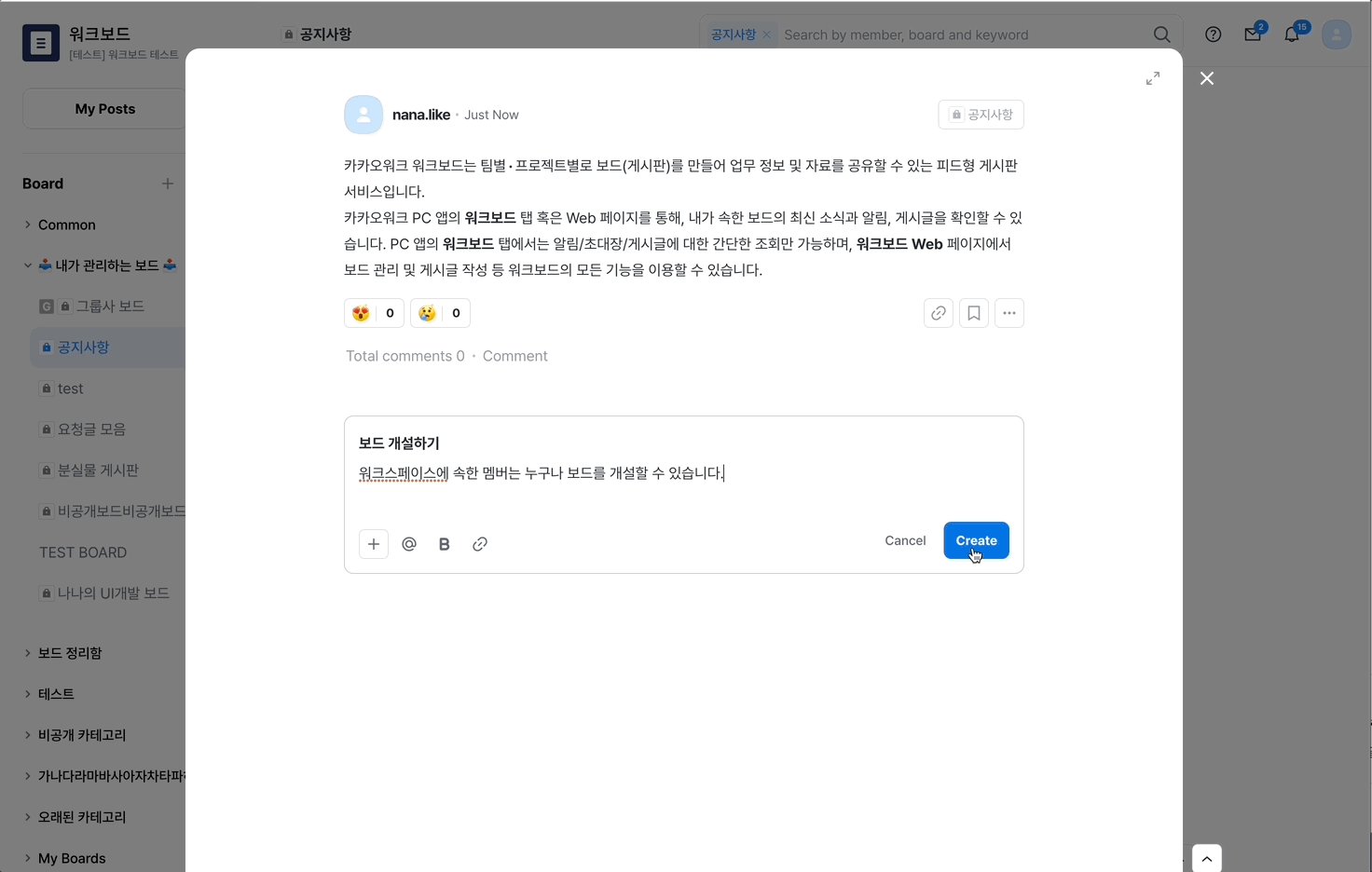
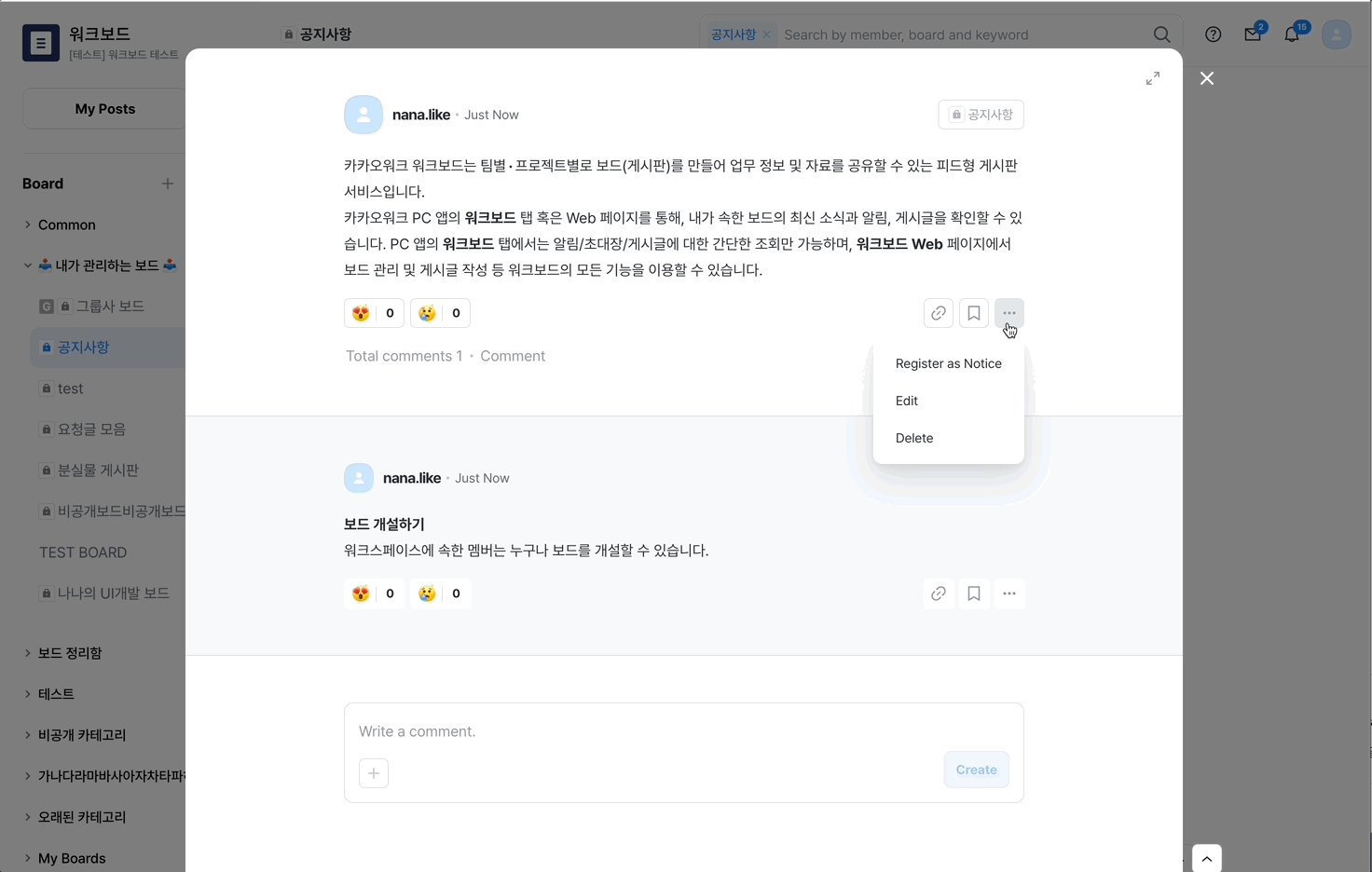
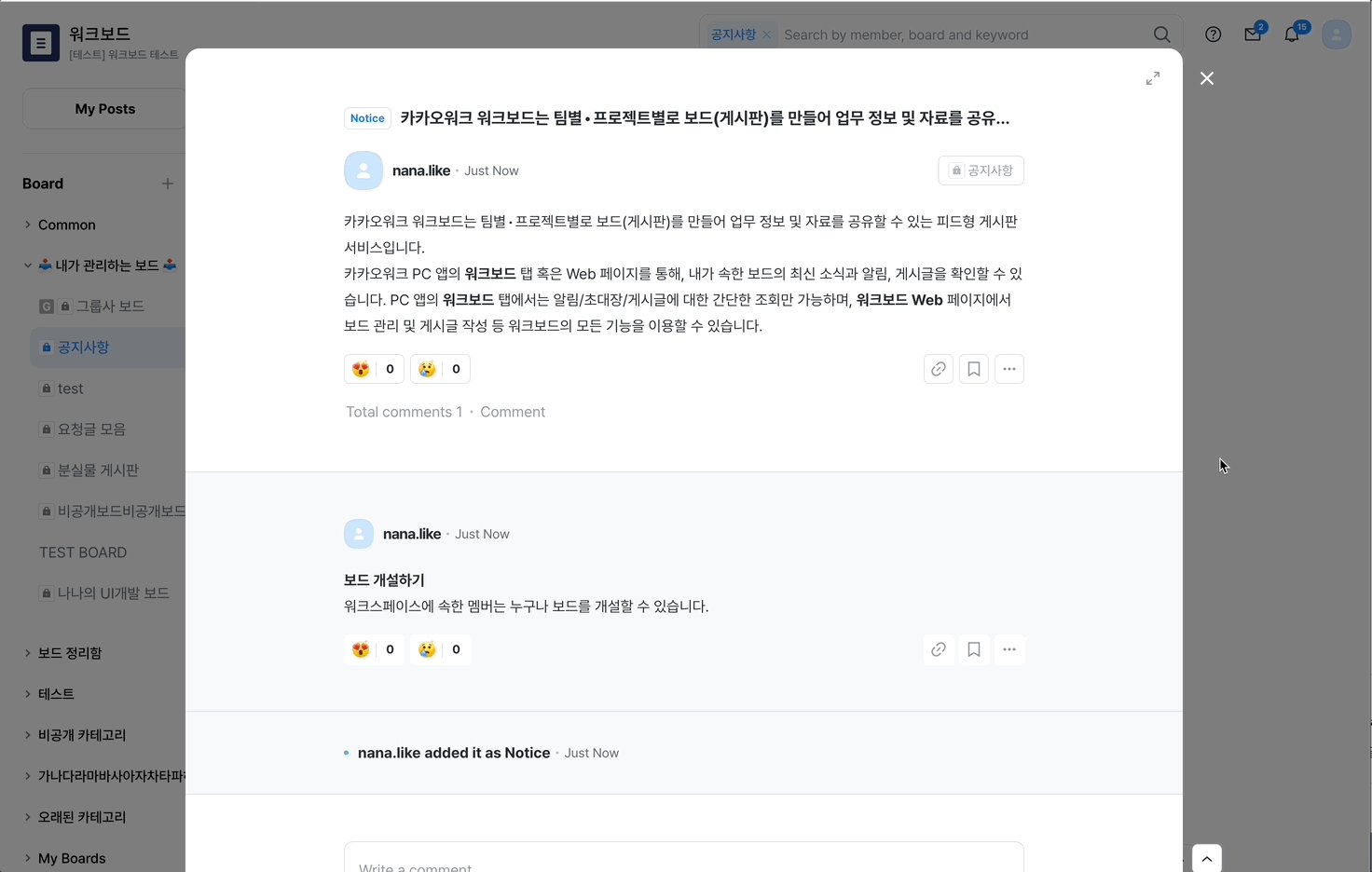
워크보드는 업무 정보와 자료를 편리하게 공유하기 위한 웹 서비스입니다. "카카오워크"라는 종합 업무 플랫폼에 속한 서비스 중 하나로, 업무 내용을 빠르게 확인할 수 있는 게시판 형태로 개발되었습니다.
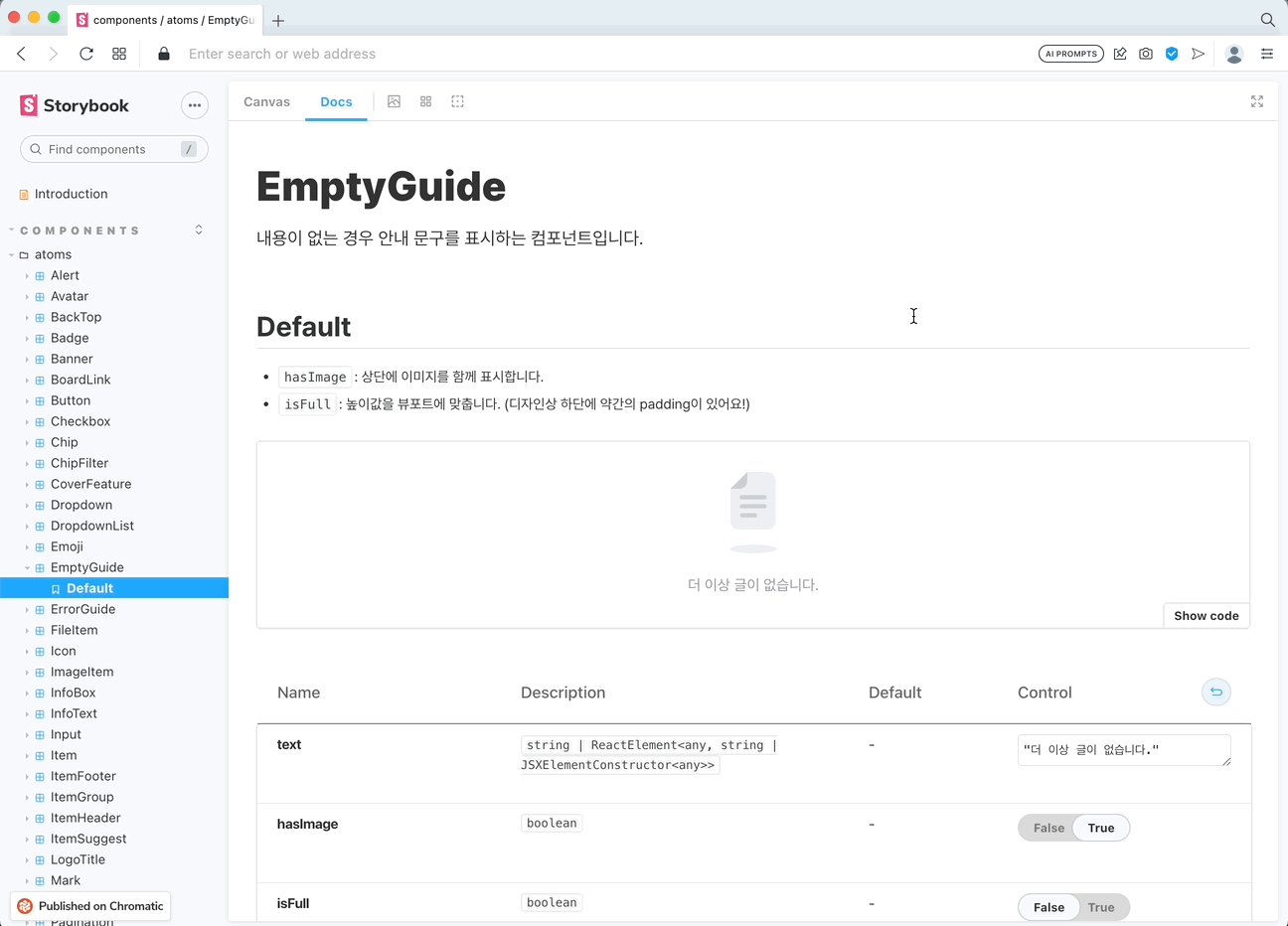
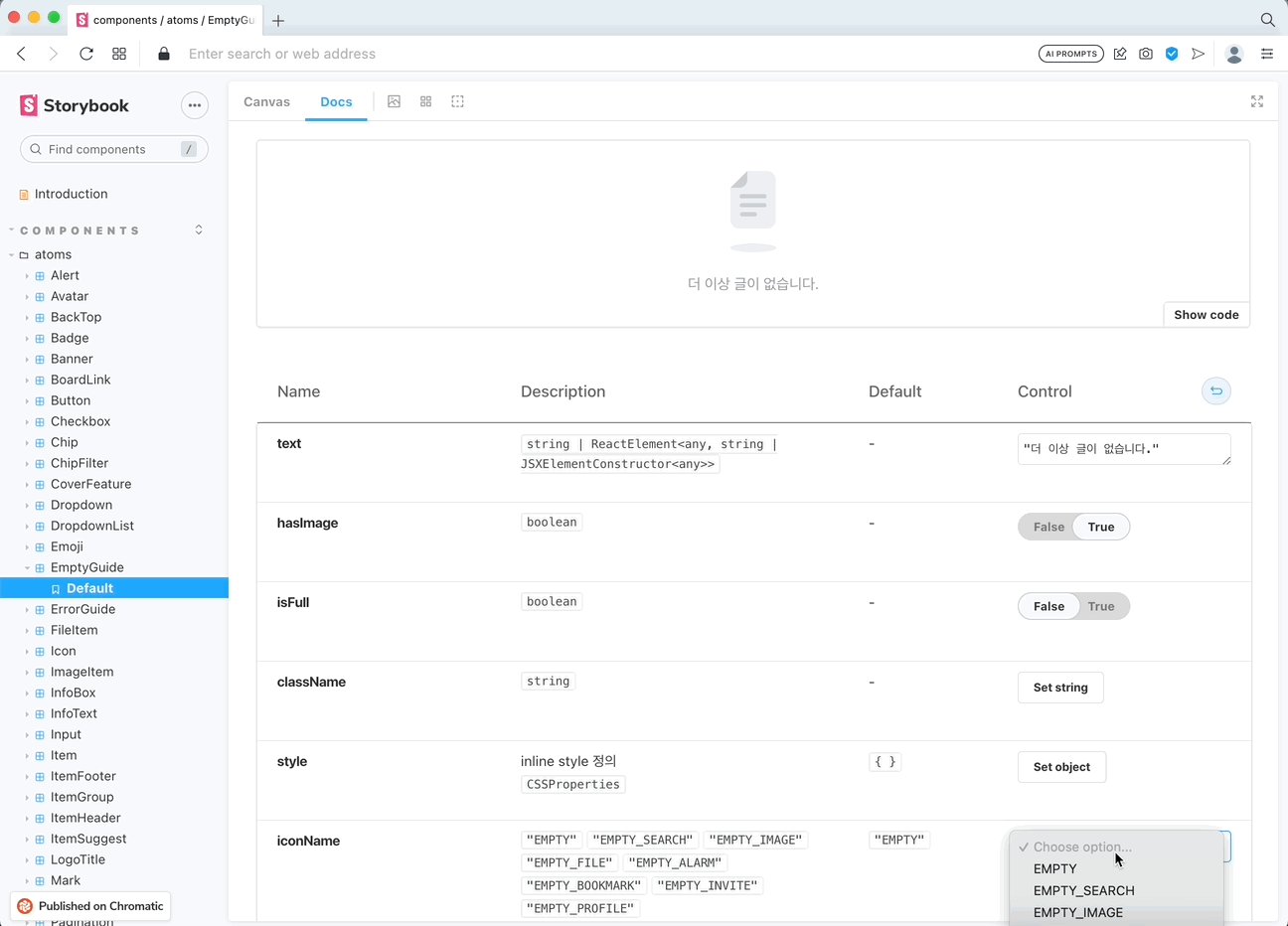
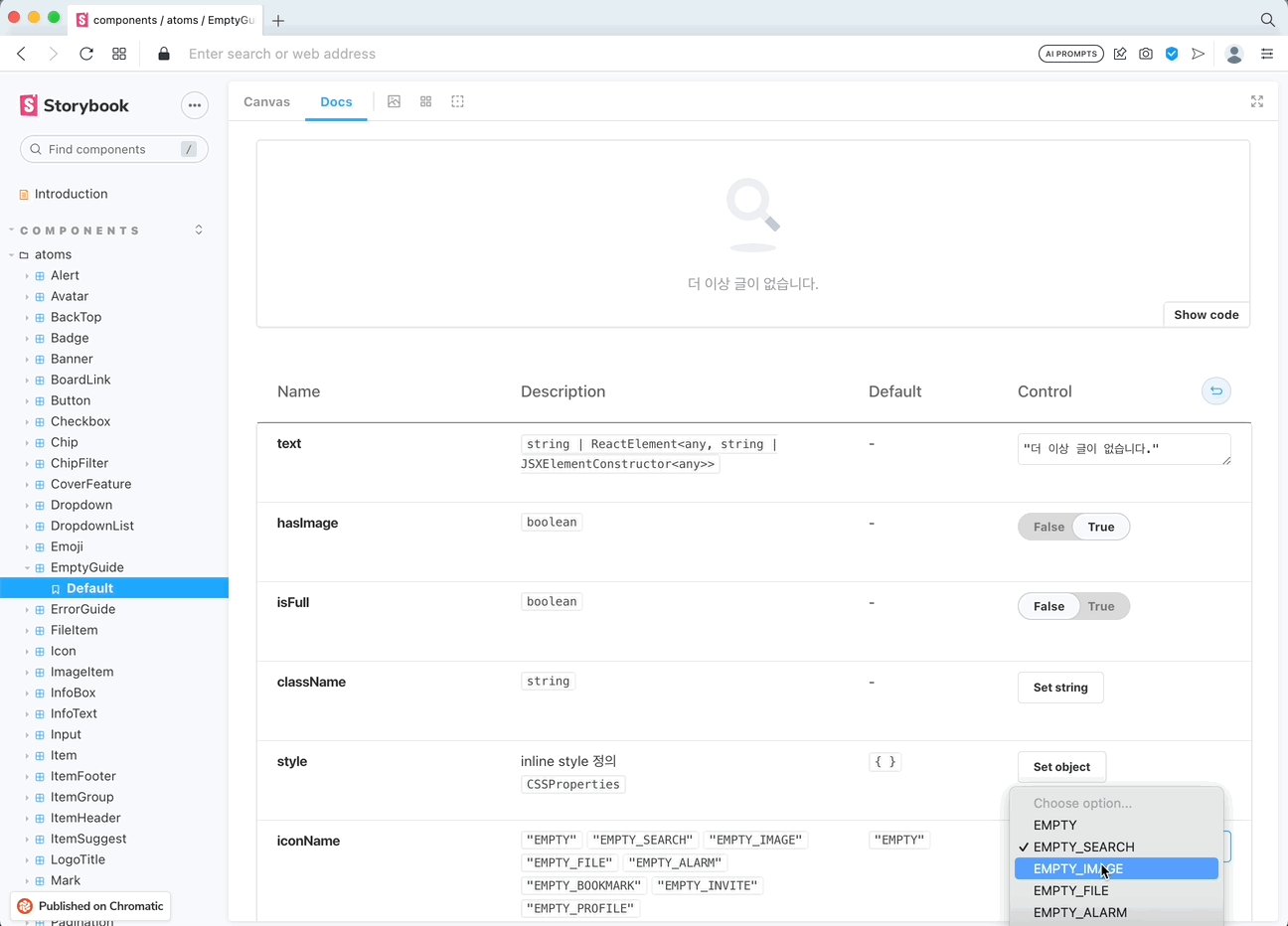
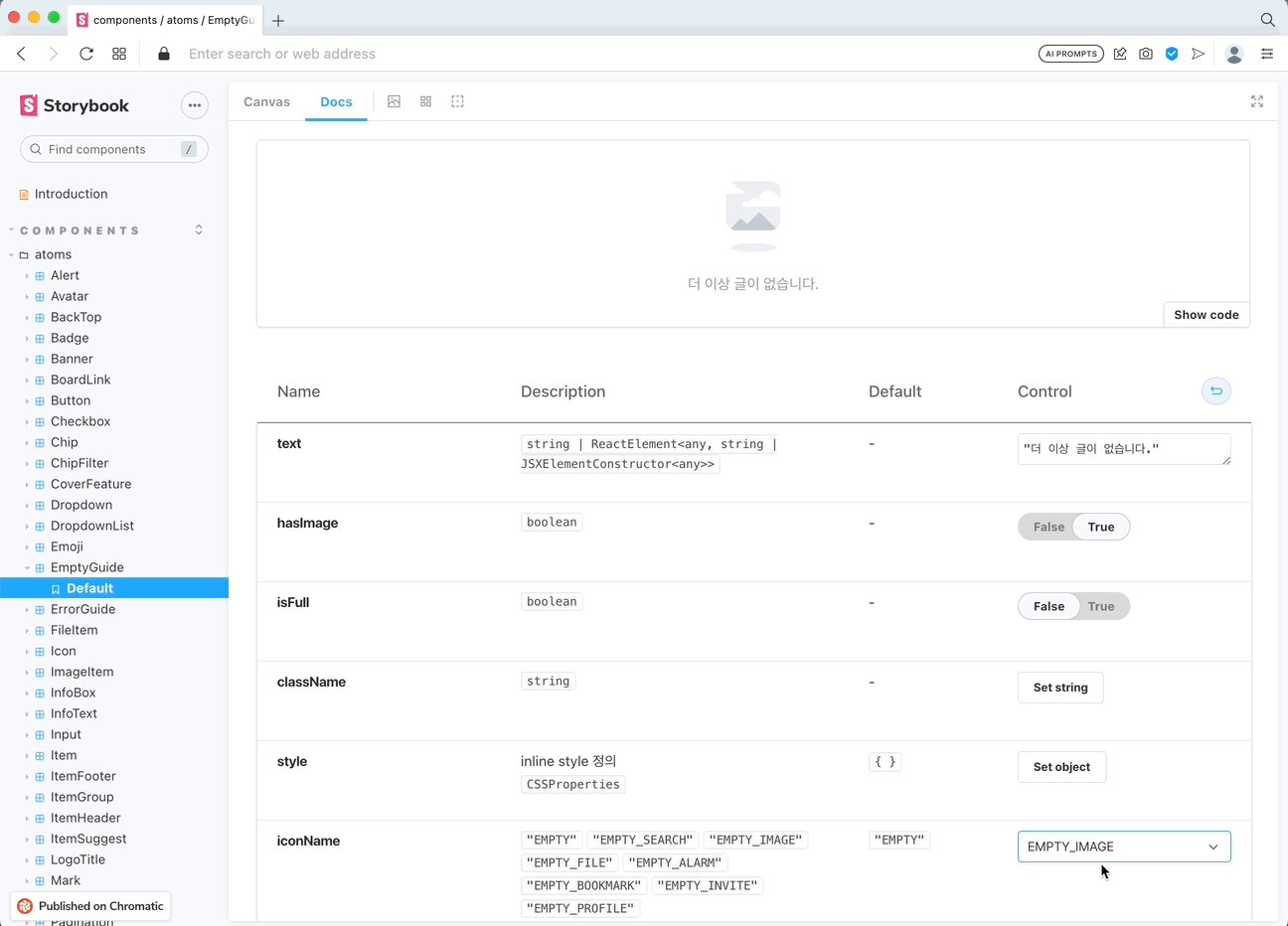
UX/UI를 논의하기 위해 Figma를 활용했으며, React와 TypeScript를 이용하여 UI 개발을 진행했습니다. 아토믹 디자인을 기반으로 한 디자인 시스템을 사용하며, UI 컴포넌트 관리를 위해 Storybook을 활용했습니다.

구축부터 유지보수까지 지속적으로 참여한 프로젝트에요. 기획, 개발, 테스트에 이르기까지 모든 실무자가 함께 공통의 과제를 바라보는 스프린트 방식으로 작업했습니다. 초기부터 함께 했기에 더욱 애정이 담긴 프로젝트입니다.
프레임워크 기반의 UI 개발 경험을 통해 컴포넌트의 재사용성을 고민하고 높일 수 있었습니다. 구축을 함께 작업했던 팀원이 있어 서로 의견을 교환하며 즐겁게 협업했던 기억이 있어요. 마크업 개발을 통한 빠른 프로토타입 공유가 가능했던 덕분에 UX를 재검토하고 향상시킬 수 있었습니다.

TypeScript를 사용하여 안전하고 편리하게 컴포넌트를 활용할 수 있도록 했습니다. 예외 케이스에서 UI가 어긋나는 문제를 막기 위해 정해진 prop만 받도록 제한했습니다. 또, 목 데이터를 사용하는 경우에는 미리 타입을 지정하여 API 연동 시의 혼동을 줄였습니다.

신규 서비스로 확장 가능성이 높았기 때문에, 기본 요소를 잘 활용할 수 있도록 컴포넌트를 정리했습니다. Storybook을 활용해 UI 컴포넌트를 체계적으로 정리함으로써 유지보수 작업을 더욱 쉽게 할 수 있었습니다.